フォントをブランディングに活かす基礎知識

それ、本当にフォントのせいですか?
カタログ制作の際、ときどき若い担当者の方から「もっとおしゃれなフォントにできないですか?」と聞かれることがあります。
こうした場合、わたしたちは原稿整理を施した数種類のレイアウトと、数種類のフォントを組合せてデザインの再提案をさせていただいています。
なぜなら、お客様が選んだフォントに変えただけでは中々求められるイメージに近づかないことが多いからです。(そもそも「おしゃれ」の概念には個人差がありますが……)
経験上、こうしたニーズの根本には、フォントどうこうよりも「海外カタログのようなスッキリしたレイアウトにしたい」という欲求があることが多いです。
そうした場合にレイアウトのスッキリしない原因がどこにあるかというと、日本語と英語の違い(漢字の有無など※)であったり、過度な文字量であったりに起因することがほとんどです。
そんな時はフォントを変えるよりも、記号化で文字数を減らすか、文章表現を変えて漢字を減らすか、まずは情報整理から始めた方がレイアウトをスッキリさせる効果は高いんです。
意外かもしれませんがデザイン手法よりも情報整理の方が、実はデザインの解決に有効なことが多いのです。
※漢字の否定ではありません。漢字は象徴力の高い伝達ツールです。
フォントはどう使い分けるか
こうして書くと、フォントがデザインに与える影響が少ないと言っているみたいですが、そうではありません。
カタログ・パンフレット・Webサイトには文字コミュニケーションが多く含まれており、当然フォントの取り扱いによってデザインは大きく変わります。
そもそもフォントは活版印刷で使う活字の1セットとして誕生したものですが、現在のデジタルフォントになっても以下の3書体に大別できます。
1つ目は「明朝体(英字ではセリフ体)」、2つめは「ゴシック体(英字ではサンセリフ体)」、3つ目は「その他の書体(大雑把には)」です。
フォントの使い分けは概ね以下のようになると思います。
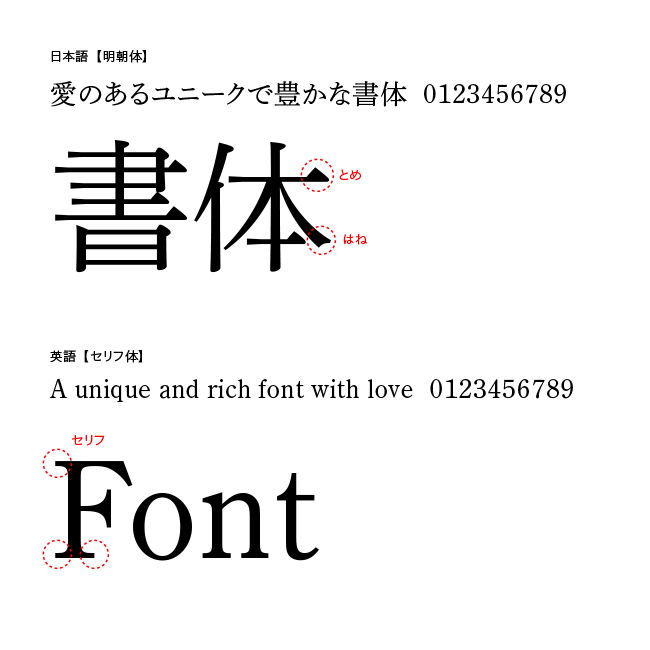
明朝体(セリフ体)
明朝体(セリフ体)は「はね」「とめ」などの筆記に由来するセリフがあり、長文を「読ませる」ことに適した可読性の高いフォントです。
また、タイプフェースの格調高さから、「品格」「流麗」「柔和」「伝統」などを表現するときによく使用します。
近年では、視覚弱者に配慮したUD明朝という判読性の高いフォントが開発されましたが、そもそも明朝体には小さい文字やモニター表示が読みにくいという欠点があります。

ゴシック体(サンセリフ体)
ゴシック体(サンセリフ体)はセリフを排除し、わかりやすく「見せる」ことに適した視認性の高いフォントです。
また、タイプフェースの安定的な力強さから、「普遍」「安定」「強固」「インパクト」などを表現するときによく使用します。
近年では、視覚弱者に配慮したUDゴシックという判読性の高いフォントが開発されましたが、そもそもゴシック体には長文に使用すると読んでいて疲れるという欠点があります。

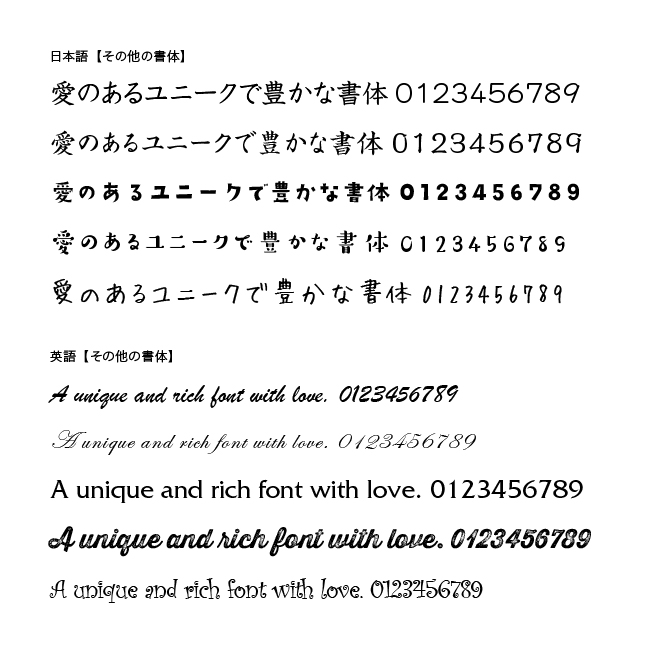
その他の書体
上記でご紹介した他に、筆文字書体、POP書体、手書き風書体など様々な書体ありますが、基本的にどれも「雰囲気を出す」ための書体です。
表現意図に合わせて効果的に使用すると、印刷誌面やWebサイトで一定の雰囲気を演出することができます。
ただし、使用箇所と種類を絞って使用することがお薦めで、使い過ぎるとかえってデザインが野暮ったくなります。

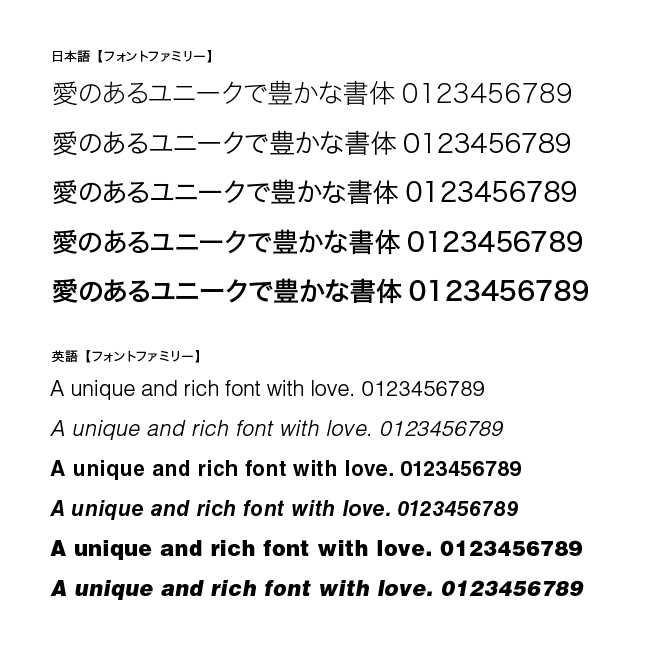
フォントファミリー
これらのフォントには異なる数種類のウェイト(太さ)を持つものがあります。
それをフォントファミリーと呼び、少ないもので2種類、多いもので50種類くらいのウェイトを持っています。(英字にはイタリック体、コンデンス体、ワイド体などもあります)
種類の多いフォントファミリーを選べば、1書体だけでも多様なデザイン表現ができ、統一感のあるスッキリとしたデザインに仕上がります。
むしろ「コンセプトや用途に応じた書体選び」と「使う種類をできるだけ絞ること」が、デザインのコツと言っても過言ではありません。

マルチメディアとフォント
これまでデジタルフォントをフォントフェース中心に分類してきましたが、用途でも印刷フォントとWebフォントの2つに分かれます。(詳細は割愛)
例えば、カタログとWebでフォントを統一したい場合、印刷フォントがあっても同書体のWebフォントがないと印刷物とWebで統一表現が難しくなります。
(統一するには文字を画像化するしかない→SEOが効かなくなる)
そのため印刷物とWebのどちらでも使用できるフォントを選ぶことが重要です。
さらにWebフォントによっては、フォントデータをサーバーにアップロードする行為がライセンス違反になったり、使用すると表示速度が低下する重いものがあったりするため注意が必要です。
こうした理由からマルチメディアでブランディングする場合、グラフィックデザイナーとWebデザイナーのどちらもいる業者の方が安心です。
アプリ配信とフォント
また、App StoreやGoogle Playなどでアプリ配信をする場合、アプリで使用しているフォントについてフォントメーカーの許可が必要な場合があります。
(ライセンスはフォントメーカーにあり使用許可は販売許可ではないため)
こうした権利問題についてはあらかじめ使用許諾をサイト等で確認し、それでも不安な場合は直接連絡して確認されることをお薦めします。
オープンソースフォント
ここまで色々と書きましたが、Webでの使用やライセンス問題などを一切考えなくても良いフォントがあります。
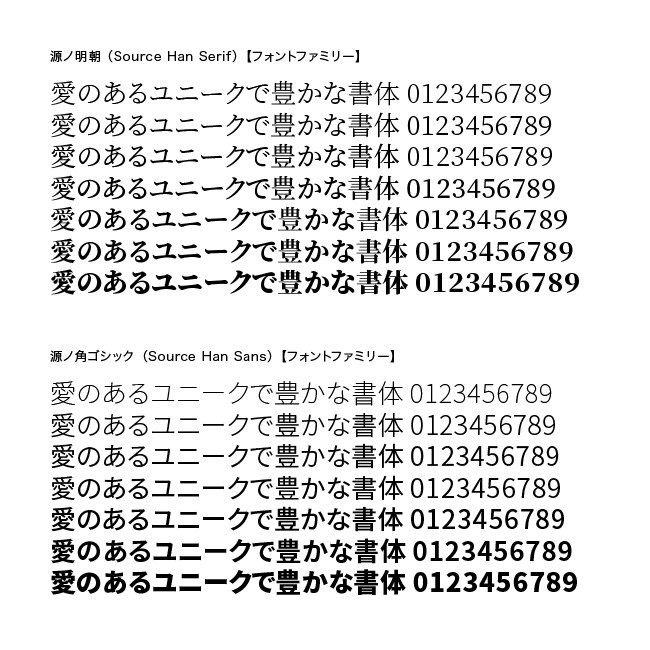
2017年4月に発表されたAdobe社とGoogle社が共同開発したオープンソースのフォントで、日本語、韓国語、中国語に対応しています。
その名は源ノ明朝 (Source Han Serif)と、源ノ角ゴシック(Source Han Sans)。それぞれ7種類のウェイトがあります。
Windows版もMac版も無料ダウンロードでき、印刷物にもパワポで作成する営業ツールにも、Webやアプリにも問題なく使用できます。
オープンソースフォントは他にもありますが、顧客との接点をすべて1つのフォントで統一できる源ノ明朝、源ノ角ゴシックが、今のところに最もブランディング適したフォントと感じています。

デザイナーとしては、こうしたオープンソースフォントが続々と登場してくることに期待しちゃいます。
フォントをブランディングに活かす基礎知識 まとめ
かつては活字の1セットだったフォントも種類が増え、IT化が進むことで用途が広がり、ライセンスのあり方も変わってきています。
そうした中、ブランディングを考えるときに選択すべきフォントが、意図や用途によって変わってきていることをお分かりいただけたでしょうか。
カタログパートナーズでは今後も、これまでの制作キャリアの中で培ってきたカタログ制作のノウハウ、カタログの付加価値を高めていく様々な情報を随時公開していきますので、ぜひお見逃しなく。
筆者プロフィール

水野成俊/クリエイティブディレクター
美術系大学から広告プロダクションを経て、2000年アドパブリシテイ入社。ディレクターとしてメーカー販促物制作・プレゼンテーションを担当。自作の肴で呑む安酒、ヘボ碁、ヘボギターを愛するオジサンです。
2018年5月1日